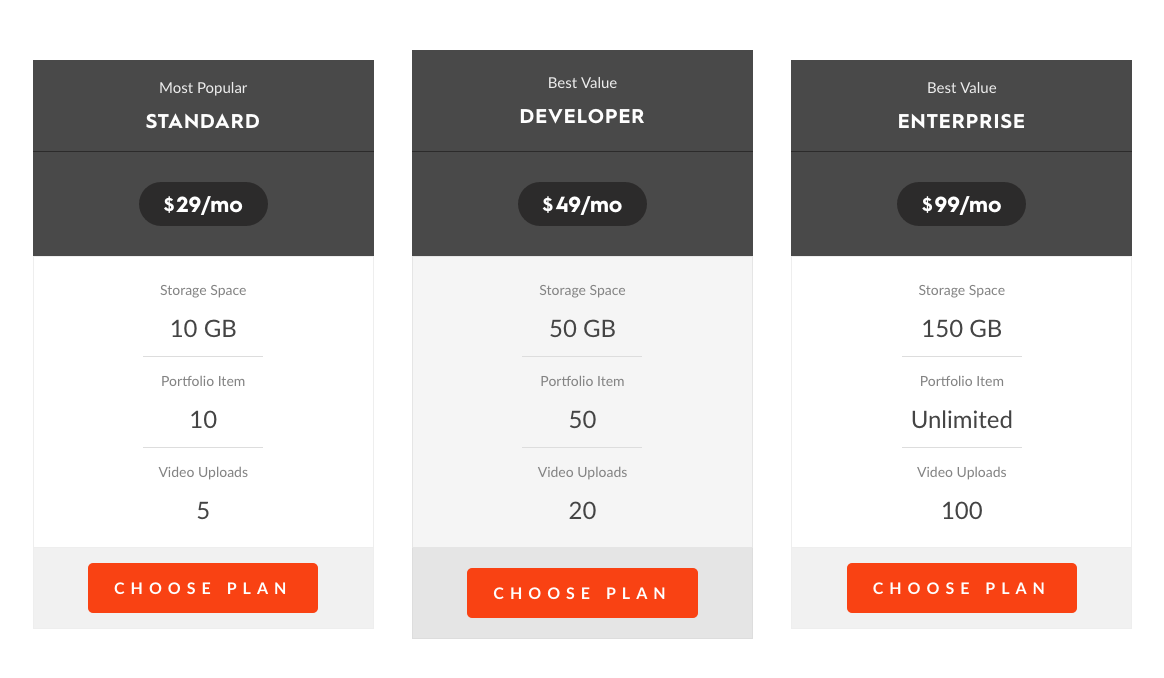
The pricing plans offered by your business can be captured with pricing plan widget. The pricing plans are displayed in a multi-column grid.
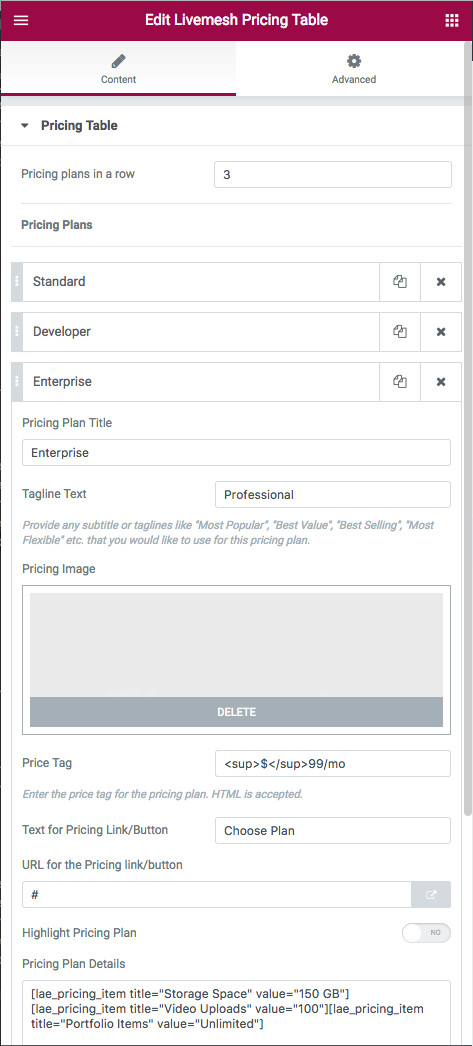
For each of the pricing plan, provide the following information –
- Pricing Plan Title – The title for the pricing plan like Standard, Premium, Developer etc.
- Tagline Text – Provide any subtitle or taglines like “Most Popular”, “Best Value”, “Best Selling”, “Most Flexible” etc. that you would like to use for this pricing plan. Usually displayed above the pricing plan title.
- Image – Optional image or icon to represent the pricing plan.
- Price Tag – This is where you specify the actual price tag for the plan along with the currency. HTML is allowed.
- Text for Pricing Link/Button – Specify the text for the link or a button displayed at the bottom of the pricing plan. This link takes the user to the purchase page.
- URL for the Pricing link/button – Provide the target URL for the link or the button shown for this pricing plan. This link takes the user to the purchase page. Check the option ‘Open Button URL in a new window’ if you need the link to open the target page in a new tab or window of the browser.
- Highlight Pricing Plan – Specify if you want to highlight the pricing plan. This would be most likely plan your user would choose to sign up for.
- Pricing Columns per row – The number of pricing plans to display per row of plans. Most businesses choose to fit in all of their plans into a single row.