The image slider lets you create a responsive slider of images with a multiple options to customize the function and presentation of the slider. The slider can be used anywhere on a page and can also function as the main slider of the page displayed at the top of the page. The slider supports multitude of options but for most users, the default options provided should suffice.
- Class – Set a unique CSS class for the slider. (optional). This lets you customize the slider content, specially the slider caption content via Custom CSS.
- Slider Type – The slider provides you with the choice of four popular slider libraries – Flex Slider, Nivo Slider, Slick Slider and Responsive Slider.
- Flex Slider – Perhaps the most popular of all and actively maintained by the open source community. Provides features like touch navigation, thumbnail navigation and many options to customize the slider.
- Nivo Slider – Has been a very popular slider for many years now and loved by many for number of beautiful transition effects that is supports.
- Slick Slider – The most popular open source library for building carousels.
Responsive controls like touch swipe controls, desktop mouse dragging makes it a compeling choice. - Responsive Slider – Simplest and most lightweight of all sliders (just 1 KB in size minified and gzipped). If you need a slider that uses minimal resources, this option should be worth trying out.
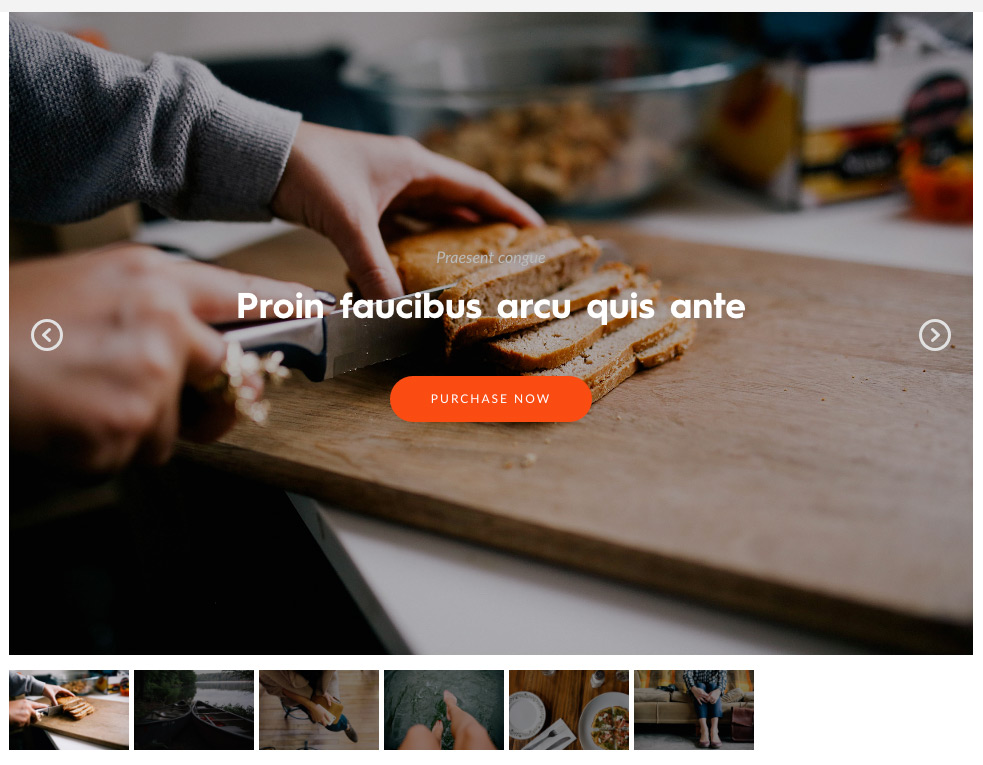
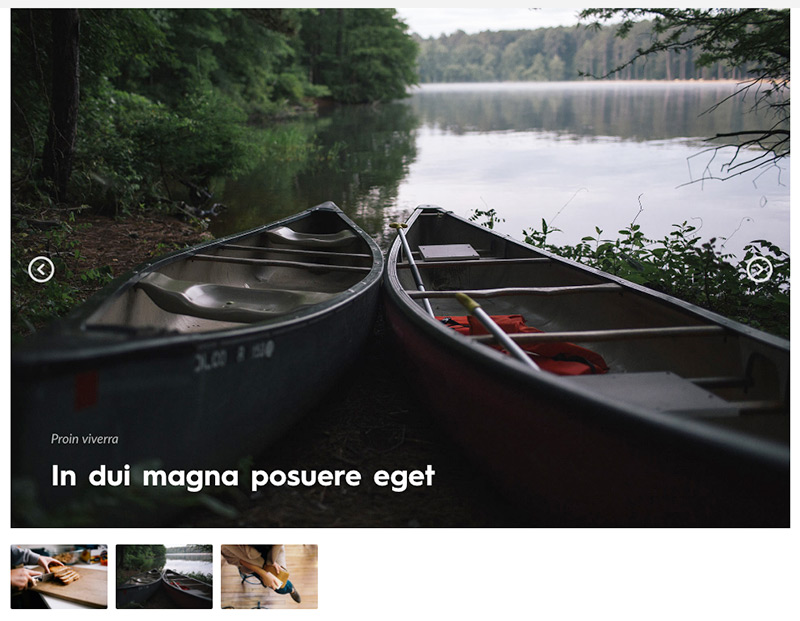
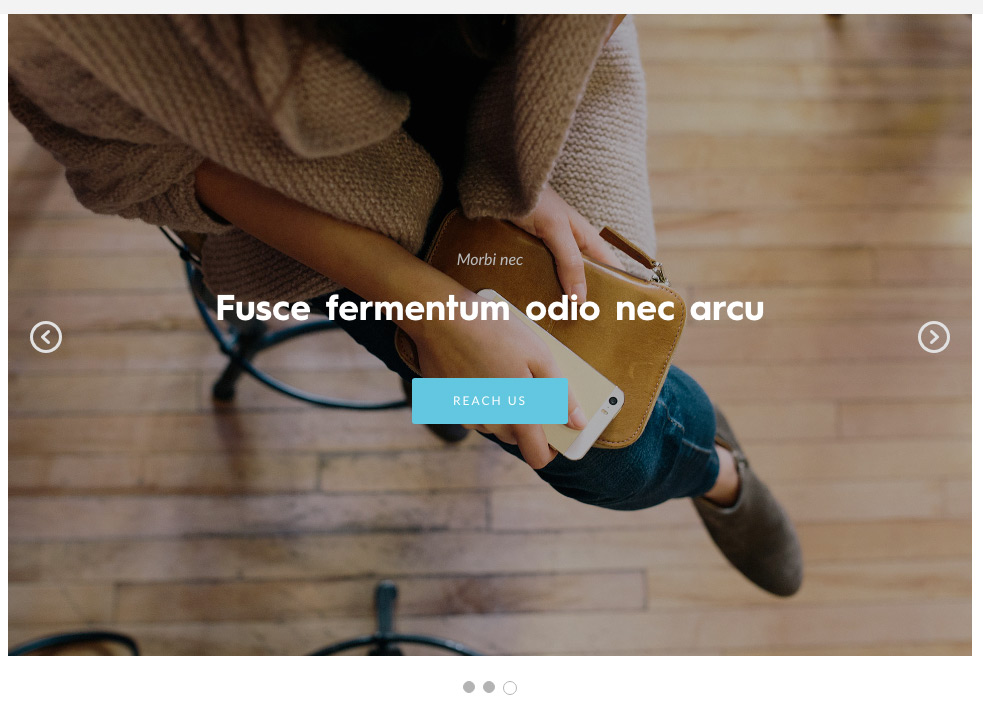
- Choose Caption Style – There are two styles of captions – one center aligned and the other left aligned. While center aligned caption is more suited to situation where the slider image is functioning more like a background for the caption that is a call to action or a message to the visitor, the style 2 is useful when images speak for themselves and captions describe the images.
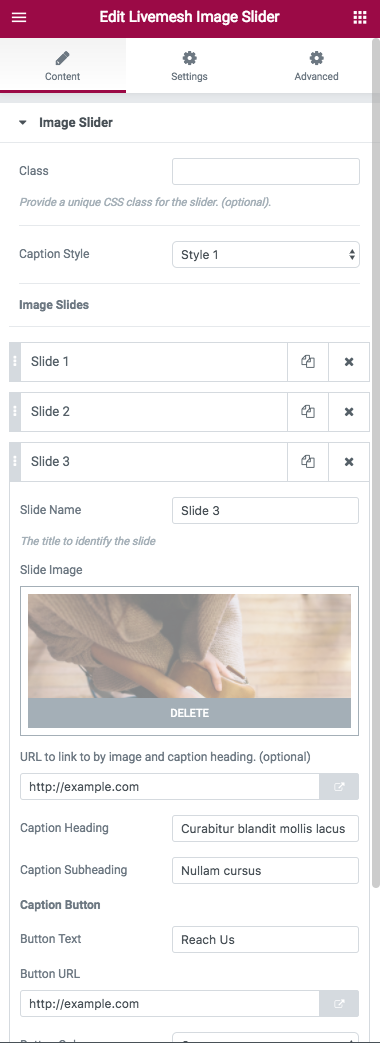
Each slide for the slider allow for following options –
- Slide Image – The image for the slide itself.
- URL to link to by image and caption heading. (optional) – Specify the URL to which the slide image and caption heading should link to.
Slider Caption Details
- Caption Heading – The heading title for the caption
- Caption Sub-heading(Optional) – Subtitle for the caption.
- Button text – The text for the button displayed below the caption.
- Button URL – URL for the button.
- Open URL in a new window – Specify the button click opens the link in a new browser window.
- Button Color – The color of the button. The supported colors are Orange, Blue, Teal, Cyan, Green, Pink, Black, Red, Transparent and Semi Transparent.
- Button Size – Can be large, medium or small.
- Rounded button? – Make the button display with rounded edges.
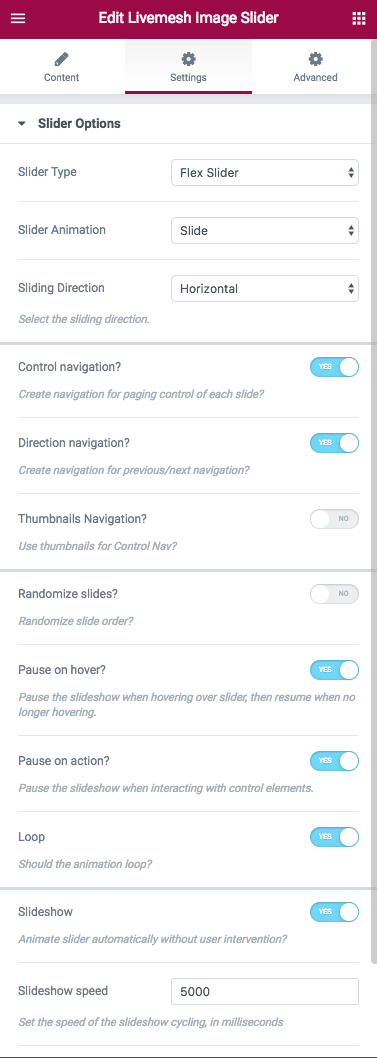
Slider Settings – The element has a number of options available for customizing the slider experience –
- Animation – Can be Slide or Fade. Applies when the slider type chosen is Flex Slider or the Slick slider. Nivo supports a number of custom transitions while Responsive slider is fade only.
- Sliding Direction – Can be vertical or horizontal. Supported by Flex and Slick sliders.
- Control navigation – Create navigation for paging control of each slide.
- Direction navigation – Create navigation for previous/next navigation.
- Thumbnails Navigation – Use slider image thumbnails for slider navigation.
Supported by Flex and Nivo sliders. - Randomize slides – Display slides in random order.
- Pause on hover – Pause the slideshow when hovering over slider, then resume when no longer hovering.
- Pause on action – Pause the slideshow when interacting with control elements.
Supported by Flex Slider only. - Loop – Should the animation loop?
- Slideshow or Autoplay – Animate slider automatically without user intervention.
- Slideshow speed (default – 5000) Set the speed of the slideshow cycling, in milliseconds when the Slideshow option is checked.
- Animation speed – Set the speed of animations like fade or slide, in milliseconds.