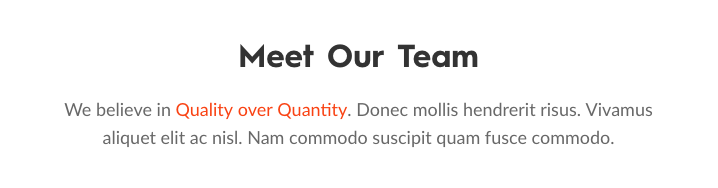
The heading element is perhaps the most frequently used element on a page since it displays a heading at the top of a section.
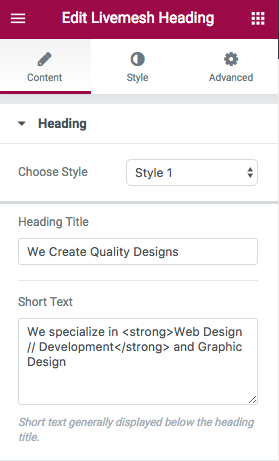
It comes in three styles – Style 1, Style 2 and Style 3 which allow variations of headings displayed in various sections.
The heading consists of the main heading text which is renders as one of the HTML heading tags on the frontend. Additionally, a short text is displayed below the heading and some of the heading styles allow you to input a subtitle which is usually displayed on top of the main heading title.
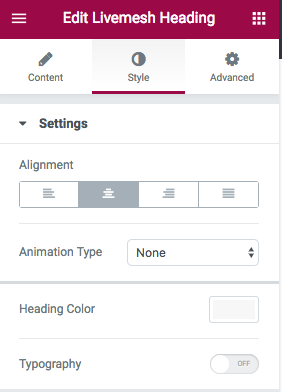
You can choose to align the heading left, right or center with center being the default alignment.
The premium version of the plugin allows selection of a custom font for the heading title. You may choose one of 500+ custom fonts hosted in the Google Fonts library. By default, the heading font used by the theme is used for main heading title.