- If you are new to drag and drop page building functions of Elementor and need help, make sure you checkout the documentation of the Elementor before starting to use this plugin. The site has numerous articles and tutorials to help you get a head start on using the plugin.
- Once the Livemesh Addons for Elementor plugin is activated, you should see a menu item Livemesh Addons in WordPress admin with five sections – Settings, Elements, Social API, Custom CSS, Debugging and Premium Upgrade.
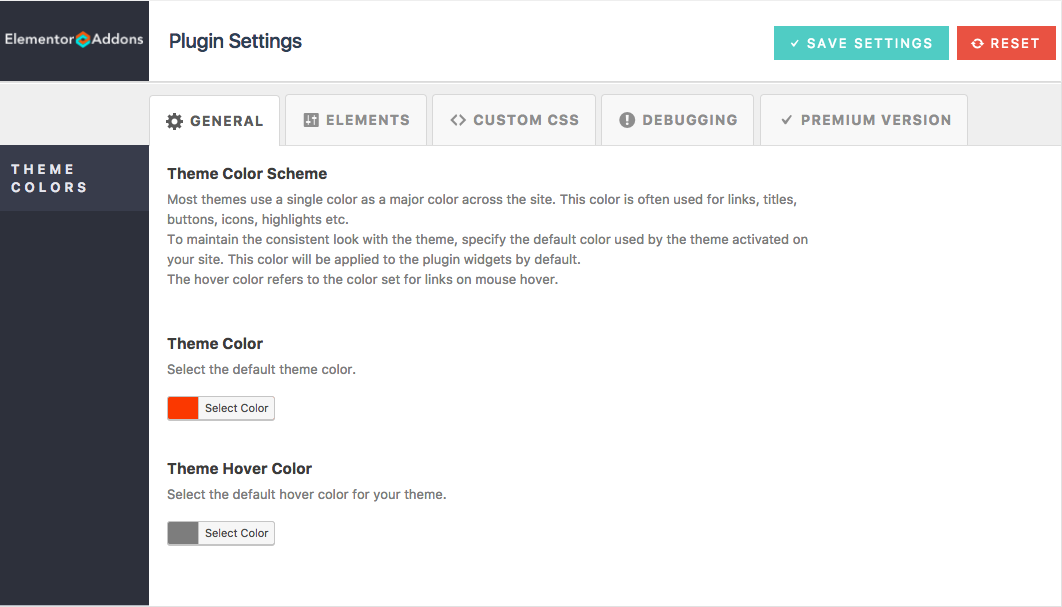
The settings screen Livemesh Addons→Settings for the plugin is self-documenting with minimal options. Make sure you choose the theme color scheme in the ‘General’ tab to help ensure the plugin takes this as the default color for elements like buttons and links which have default color set.
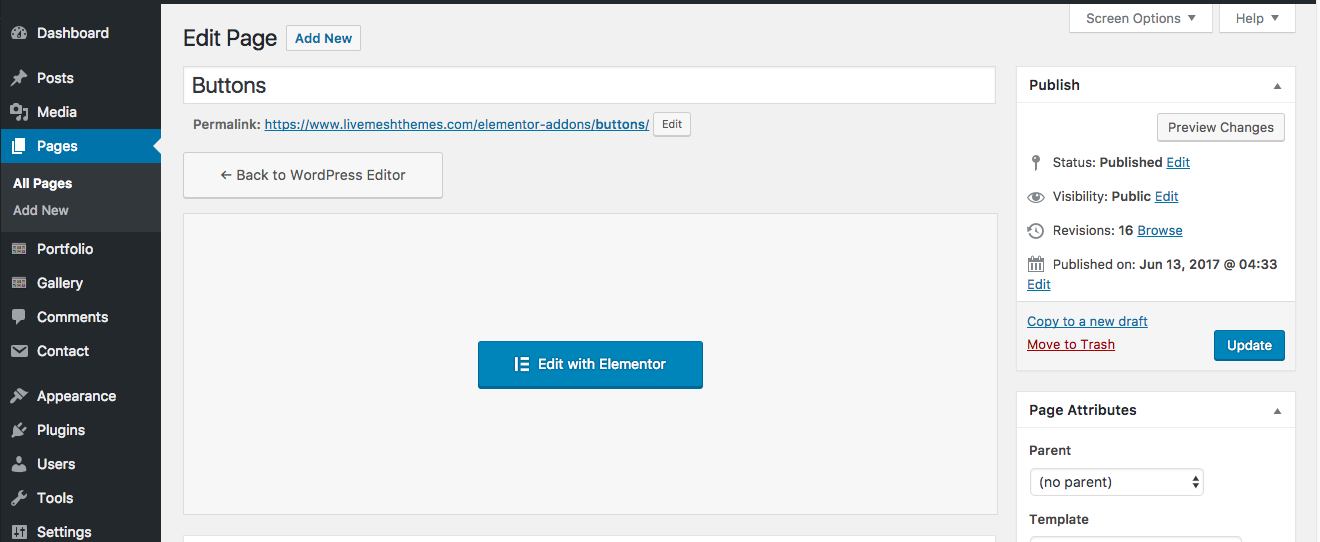
- Once the Livemesh Addons for Elementor plugin is activated, all of the elements built by the plugin become available for drag and drop in the frontend Elementor page builder. In the Page edit window, click on the ‘Edit with Elementor’ button below the title field of the page edit window to invoke the frontend page builder controls of Elementor with the frontend page displayed on the right of the controls sidebar window.
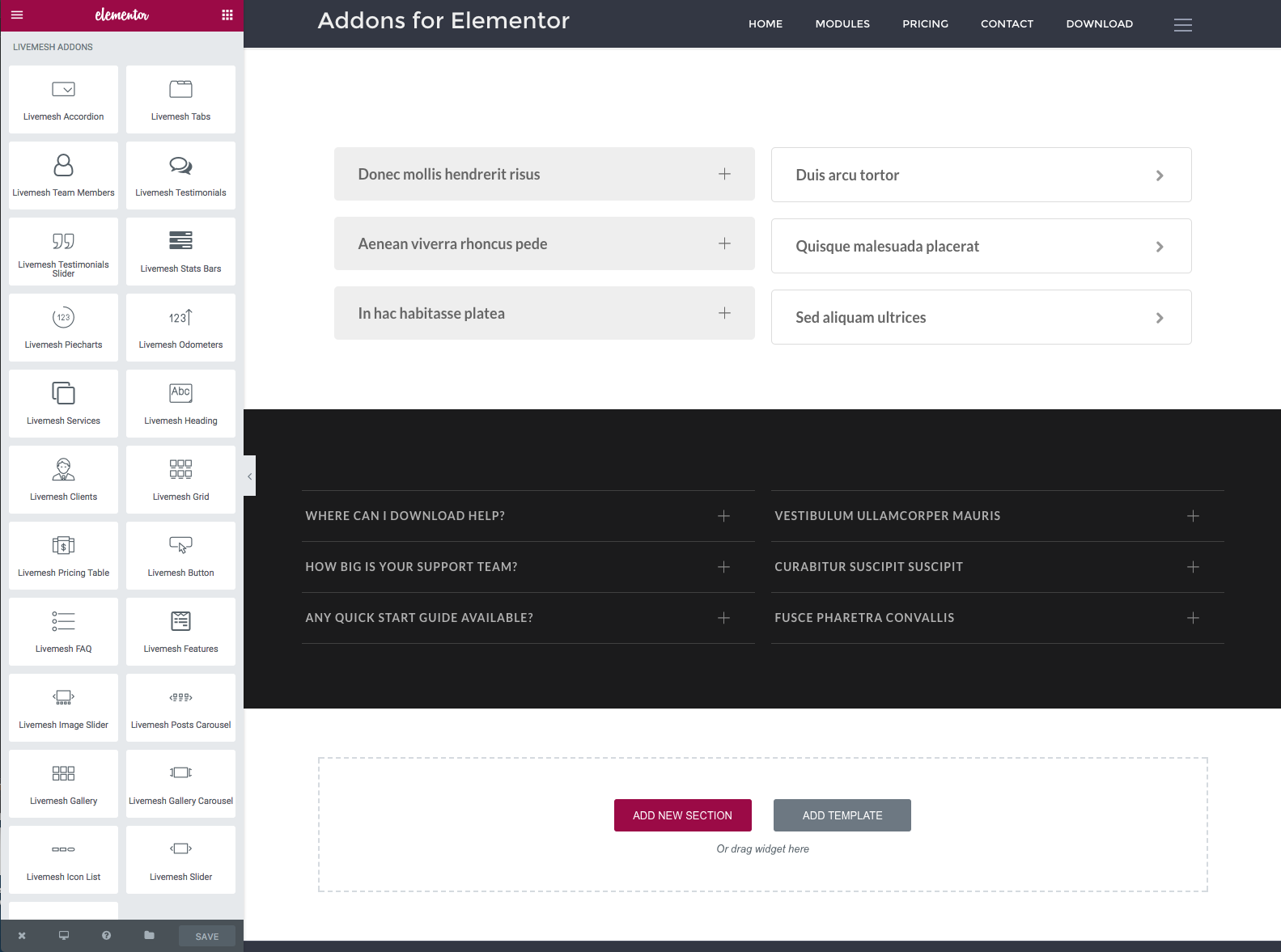
Clicking on the controls grid button at the top opens the page builder left sidebar with all of the elements grouped into multiple sections within the sidebar window.
- The plugin elements are grouped under ‘Livemesh Addons’ section. Scroll down the page builder controls window to view this section containing all of the elements part of this plugin. Hover over an control listed in the section and drag it to the page on the right to add the element to the page.
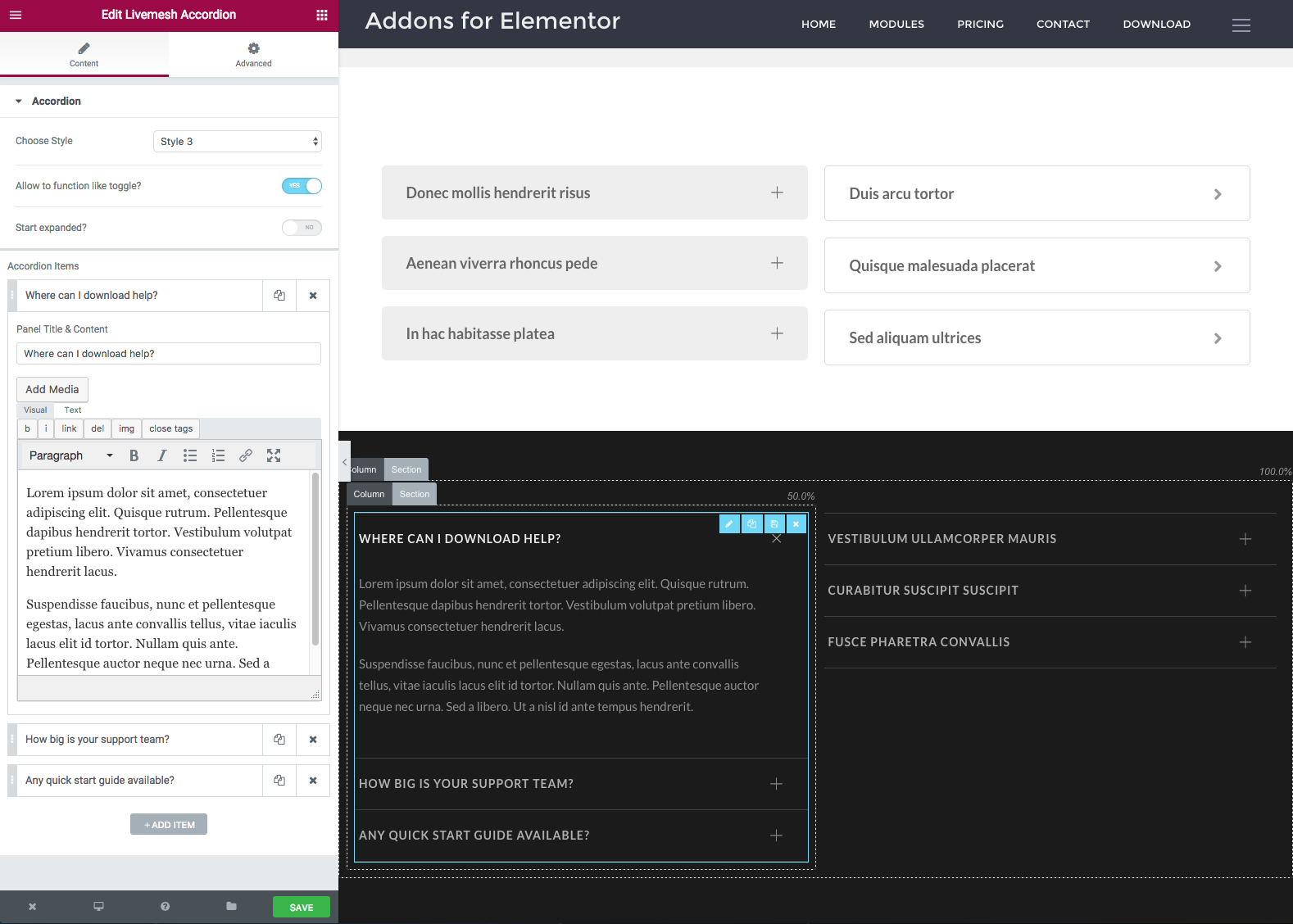
- In the page displayed on the right, clicking the element added to the page brings up the edit/configure window in the left Elementor sidebar window. Most of the element options are self-documented but additional help is provided in the below sections for each of the Livemesh elements.
Once the elements are added and data required for them is entered, you can save the changes by clicking on the ‘Save’ button at the bottom right of the Elementor sidebar.
- Elementor being a frontend page builder, the changes you make in the edit window are rendered on the page immediately after you edit and changes values of the individual fields in the element edit window. After you hit the Save button in the Elementor sidebar,the changes are saved permanently to the page.
- Once you are done with building the page by adding elements to it and saving the changes, click on the cross/close button on the bottom left of the Elementor sidebar window to either return to the dashboard or to open the page without the page builder controls.
Livemesh Addons for Elementor


Elementor Page Builder Addons